„Was werden wir gestalten müssen!“, das waren die Worte von Frau Drees, als wir die Grafikgruppe eingeteilt haben. Tatsächlich hat es sich bewahrheitet und wir haben gestaltet was das Zeug hält. Nun sind wir dabei noch Kleinigkeiten zu ändern um dann alles in Druck zu geben.
ERSTE SCHRITTE
Nachdem das Logo feststand, mussten wir uns ein paar Grundelemente für unser Corporate Design überlegen. Wir haben uns dazu entschieden die Dreiecke, die auch in unserem Logo enthalten sind, wieder aufzugreifen. Wir haben sie grau gemacht, damit sie nicht zu sehr untergehen und auch nicht sofort ins Auge springen. Unser Blogheader enthält ein gemaltes blaues Dreieck, was nur eine von fünf Farben ist, die man in unserem Raum vorfinden wird. Die restlichen vier (Lila, Grün, Gelb und Orange) sind auf den anderen Plattformen (Facebook, Twitter) verteilt. Das unterstreicht das Prinzip unseres Raumes. Erst wer alle fünf Spiele gespielt und damit quasi alle fünf Farben gesammelt hat, bekommt eine vollständige und zugleich überraschende Auswertung. Die farbigen Dreiecke in unseren Header stellen selbst gemalte Dreiecke dar. Ebenfalls ein Querverweis in unseren Raum, wo man sich kreativ ausleben soll und besonders die Malstation greift diese Metapher wieder auf. Wir haben ein Grundmuster für die Dreiecke angelegt, bei dem man beliebig Dreiecke entfernen kann, sodass Spannungen und Kontraste entstehen. Durch dieses Grundmuster sind die Abstände und Proportionen zu einander jedoch überall gleich.
SPIELEGRAFIKEN
Die Spielegrafiken mussten als erstes erstellt werden, da diese auch in die Programmierung mit einfließen. Hier war es eine sehr große Herausforderung unser eher schlichtes Corporate Design auf die Spiele zu übertragen. Zu Beginn waren unsere Entwürfe zu leer und zu langweilig, da wir uns zu sehr an unser Corporate Design geklammert haben. Nach und nach hat sich das gebessert.

©D. Manuwald
Jetzt sind es nur noch Feinheiten die überarbeitet werden müssen, wie beispielsweise den Winkel eines Schattens verändern. Das meiste liegt allerdings in den Händen der Programmierer und ist von Grafikseiten fertig gestaltet.

©D. Manuwald
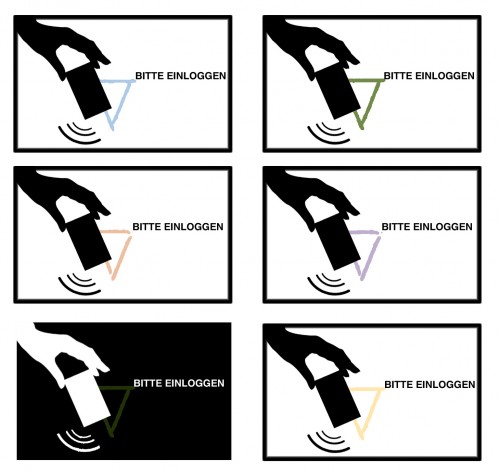
Auch die „LogIn – Grafik“ steht. So wird an jeder Station (entweder digital oder gedruckt) ein LogInsymbol sein. Dieses greift unser gemaltes Dreieck wieder auf. Tatsächlich wird auch auf den Lesegeräten ein gemaltes Dreieck in der jeweiligen Stationsfarbe sein.

©B. Leichtle
PLAKATE
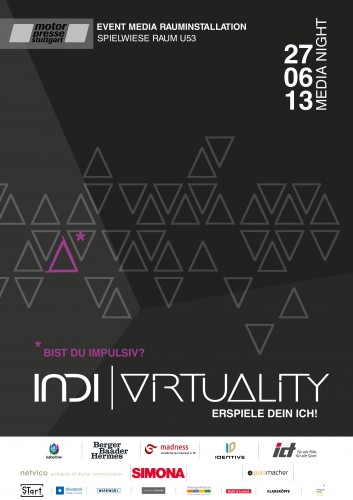
Wir haben die Möglichkeit fünf Plakate in der HdM aufzuhängen. Da wir auch fünf verschiedene Raumfarben haben, haben wir diese aufgeteilt. So enthält jedes Plakat die „fallenden“ grauen Dreiecke und das angedeutete selbst gemalte Dreieck. Auch hier hat jedes selbst gemalte Dreieck eine andere Farbe, sodass alle fünf zusammen alle Raumfarben darstellen. Zusätzlich haben wir eine Frage eingebaut, die den Betrachter direkt anspricht. Ein Beispiel: „Bist du impulsiv?“ Diese Frage gehört zu der Big 5 Kategorie Neurotizismus und ist demnach Lila. So sind auch diese Fragen auf jedem der fünf Plakate verschieden und in der gleichen Farbe wie das gemalte Dreieck (s.u.).
Die Grundgestaltung der Plakate greifen wir am Ende unserer Installation wieder auf. Wir werden lange „Plakatbahnen“ aufhängen mit einer Erklärung der Big 5 darauf.

©F.Moscagiura
T-SHIRTS
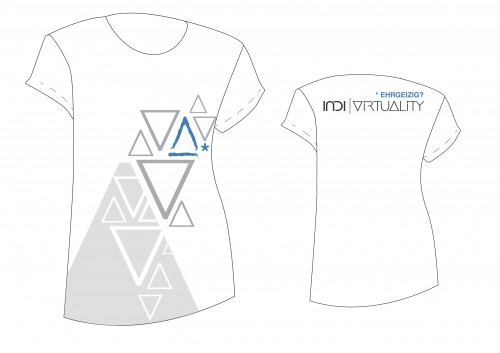
Wir haben für unser Team T-Shirts gestaltet damit wir an der MediaNight einen einheitlichen Look haben. Auch hier haben wir uns für die Variante entschieden, die Big 5 Farben aufzuteilen. So tragen die einen ein Shirt mit einem grünen Dreieck, die anderen eins mit einem blauen Dreieck usw. Auf der Vorderseite befindet sich unser CD-Element allerdings etwas abgewandelt. Die Dreiecke sind nicht gleich groß, was noch mehr Dynamik schafft. Vorne neben dem farbigen Dreieck befindet sich ein „Sternchen“ was auf die Rückseite verweisen soll. Wie auch bei den Plakaten verweist es auf die Frage, mit der wir den Betrachter ansprechen wollen.

©F. Moscagiura
©D.Mnauwald
RAUMICONS
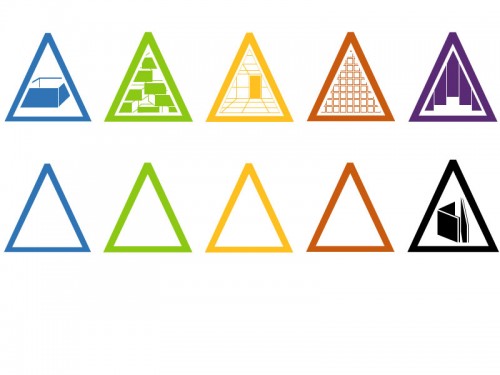
Für eine gute Wegweisung braucht man Icons. Wir wollten nicht die gewöhnlichen Fußabdrücke verwenden. Deshalb haben wir Raumicons gestaltet. So hat jede Station ein Icon für den Eingang und fast jede auch eins für den Ausgang. Hier haben wir ebenfalls das Dreieck des Logos verwendet. Die Icons am Eingang haben ein „gefülltes“ Dreieck und die am Ausgang sind leer. Der Inhalt der Eingang-Icons soll die Gestaltung der Stationen darstellen.

©E.Hitzman
EINLADUNGSKARTE UND GIVE-AWAY
Uns war schnell klar dass die Einladungskarte zum aufklappen sein soll. So haben wir insgesamt sechs Seiten zum Gestalten gehabt. Die Vorderseite stellt unser Logo dar mit unserem Slogan „Erspiele dein ich“ darunter. Leider konnten wir aufgrund von Druckkosten und Aufwand hier nicht unser Konzept mit den unterschiedlichen Farben anwenden. Auf der zweiten Seite befindet sich die Adresse der MediaNight, Datum und Uhrzeit. Unsere Familien und Sponsoren bekommen eine VIP- Einladung. Hat man die Karte komplett aufgeklappt, so sieht man links und rechts Bilder von unserem Team. In der Mitte wird kurz unsere Installation beschrieben und zugleich auch eingeladen diese zu besuchen. Auf der hinteren Seite befinden sich dann noch unsere Sponsoren.
Unser Give-Away hat einen ähnlichen Look, ist aber nicht zum aufklappen. Es wird in Postkartengröße sein. Die Vorderansicht bleibt noch ein Geheimnis. Auf der Rückseite befinden sich nochmals unsere Sponsoren und auch unsere grauen „fallenden“ Dreiecke. Das Logo darf natürlich nicht fehlen und auch das Datum der MediaNight nicht. So hat man eine kleine Erinnerung an das Erlebnis in unserer Rauminstallation.

©D.Manuwald

©B.Leichtle
Denise Manuwald
